Github Blog with Hugo
Overview
Create a blog in github using Hugo.
Hugo
You need go installed
1brew install go
2
3$go version
4go version go1.14.6 darwin/amd64
Install Hugo
1brew install hugo
Create Site
Create the site
1hugo new site myblog
2cd myblog
3git init .
4git add .
5git commit -am "Base Commit"
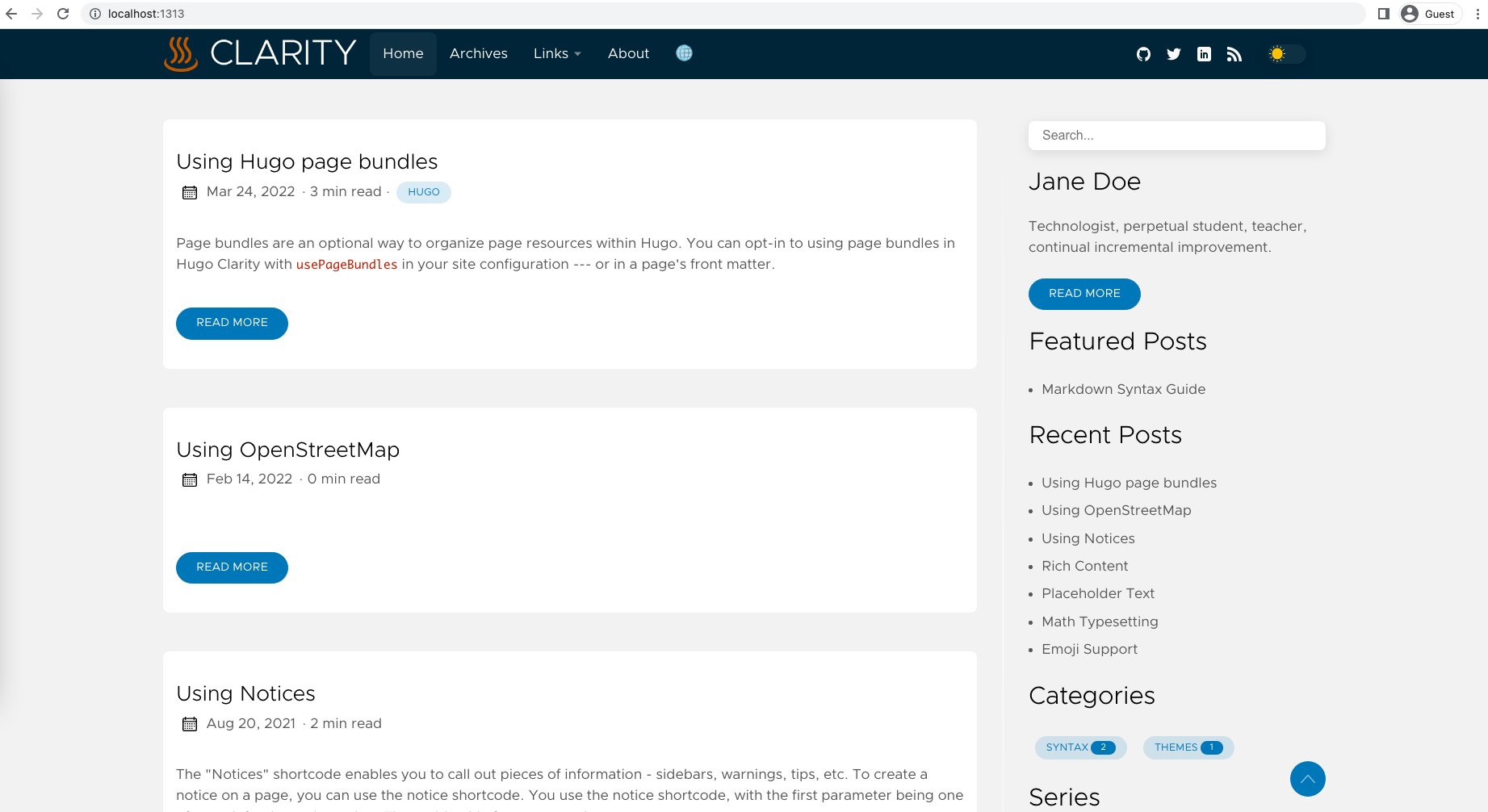
Theme
Add clarity theme, this will also bring sample templates, that you can delete/modify
1hugo mod init myblog
2wget -O - https://github.com/chipzoller/hugo-clarity/archive/master.tar.gz | tar xz && cp -a hugo-clarity-master/exampleSite/* . && rm -rf hugo-clarity-master && rm -f config.toml
3git add .
4git commit -am "Theme Commit"
In the file config/_default/config.toml
Change the theme from 'theme = "hugo-clarity"' to 'theme = ["github.com/chipzoller/hugo-clarity"]'
Start the hugo server locally
1hugo server
Theme update
To update the clarity theme to take any latest changes to themes. Need not be done frequently.
1hugo mod clean
2hugo mod get -u github.com/chipzoller/hugo-clarity
Hugo Module update
If you want to update all the hugo modules to use the latest version. Need not be done frequently.
1hugo mod clean
2hugo mod get -u ./...
Page Bundles
We will use page bundles feature where the images and post reside in same folder as its easier to manage. To enable this add this to params.toml
1usePageBundles = true
Robots.txt
Enable robots.txt in config.toml for google crawler to skip certain files, be sure to put this at the beginning of the file
1enableRobotsTXT = true
If you want you can add additional files by creating a robots.txt file under layouts
1User-agent: *
2
3Disallow: /css/
4Disallow: /en/
5Disallow: /docs/
6Disallow: /fonts/
7Disallow: /js/
8Disallow: /tags/
9Disallow: /icons/
10Disallow: /images/
11Disallow: /showcase/
12Disallow: /categories/
13Disallow: /search/
Disqus comments
Add disqus username to config.toml to allow comments on the blog
1disqusShortname = "myusername"
Menu Bar
To modify the menu edit the menu.en.toml file
Folders
If you want additional folder modify the mainSections and add other folder names
1mainSections = ["post"]
Images
Images can be added like
1
Table of Contents
To add table of contents add the following in each posts .md file
1toc: true
Notices
To post notices use the following code
{{% notice note "Note Title" %}} This will be the content of the note. {{% /notice %}}
Embed Raw Github file
Create a file called ghcode.md under layouts/shortcodes
1{{ $file := .Get 0 }}
2{{ with resources.GetRemote $file }}
3 {{ with .Err }}
4 {{ errorf "%s" . }}
5 {{ else }}
6 {{ $lang := path.Ext $file | strings.TrimPrefix "." }}
7 {{ highlight .Content $lang }}
8 {{ end }}
9{{ else }}
10 {{ errorf "Unable to get remote resource." }}
11{{ end }}
To use the tag in the post
{{< ghcode "https://raw.githubusercontent.com/..file.java" >}
Embed Raw Markdown file
Create a file called markcode.md under layouts/shortcodes
1{{ $file := .Get 0 }}
2{{ with resources.GetRemote $file }}
3 {{ with .Err }}
4 {{ errorf "%s" . }}
5 {{ else }}
6 {{ .Content | $.Page.RenderString }}
7 {{ end }}
8{{ else }}
9 {{ errorf "Unable to get remote resource." }}
10{{ end }}
To use the tag in the post
{{< markcode "https://raw.githubusercontent.com/../file.md" >}}
Sitemap
Hugo generates a sitemap.xml that contains tags, categories and other taxonomies. To exclude them from Google search indexing, create a sitemap.xml under layouts.
1{{ printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\"?>" | safeHTML }}
2<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
3 xmlns:xhtml="http://www.w3.org/1999/xhtml">
4 {{ $exclude := slice "tags" "categories" }}
5 {{ range .Pages }}
6 {{ if not (in $exclude .Data.Plural) }}
7 <url>
8 <loc>{{ .Permalink }}</loc>{{ if not .Lastmod.IsZero }}
9 <lastmod>{{ safeHTML ( .Lastmod.Format "2006-01-02T15:04:05-07:00" ) }}</lastmod>{{ end }}{{ with .Sitemap.ChangeFreq }}
10 <changefreq>{{ . }}</changefreq>{{ end }}{{ if ge .Sitemap.Priority 0.0 }}
11 <priority>{{ .Sitemap.Priority }}</priority>{{ end }}{{ if .IsTranslated }}{{ range .Translations }}
12 <xhtml:link
13 rel="alternate"
14 hreflang="{{ .Language.Lang }}"
15 href="{{ .Permalink }}"
16 />{{ end }}
17 <xhtml:link
18 rel="alternate"
19 hreflang="{{ .Language.Lang }}"
20 href="{{ .Permalink }}"
21 />{{ end }}
22 </url>
23 {{ end }}
24 {{ end }}
25</urlset>
Start Blog
Run the server
1hugo server

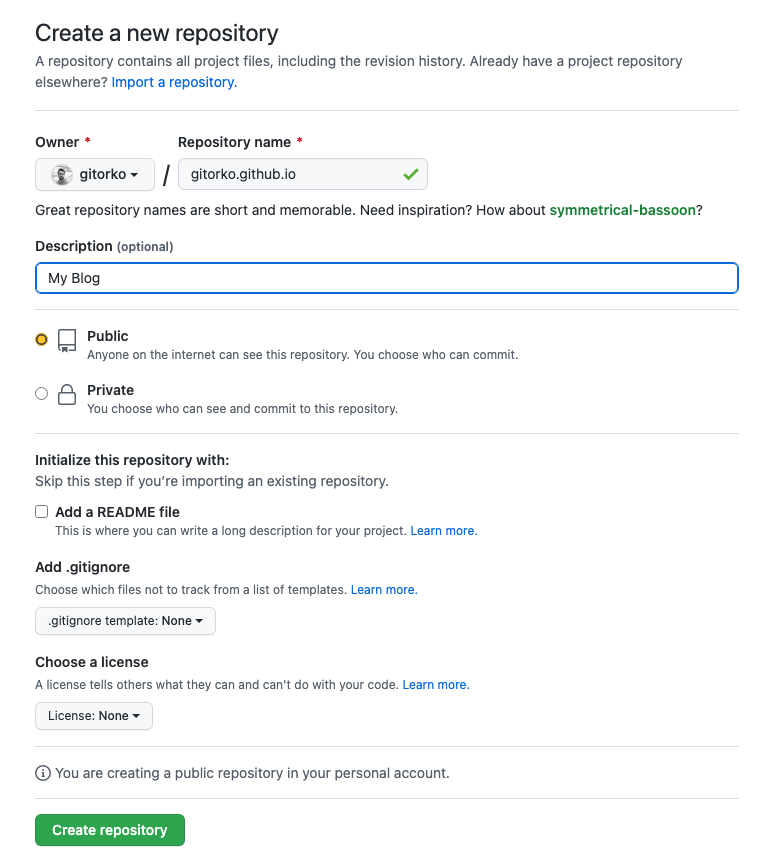
Github
Create a Github repository, It should be of the exact format <GITHUB-USERNAME>-github.io
We will create 2 branches in this repository where one branch will store the markdown content and other branch will store the live html site.

Update the base url in config.toml
1baseurl = "https://<GITHUB-USERNAME>.github.io/"
Blog Commit
1git remote add origin https://github.com/<GITHUB-USERNAME>/<GITHUB-USERNAME>.github.io.git
2git branch -M blog
3git push -u origin blog
Now your markdown files will be present on github under the branch blog.
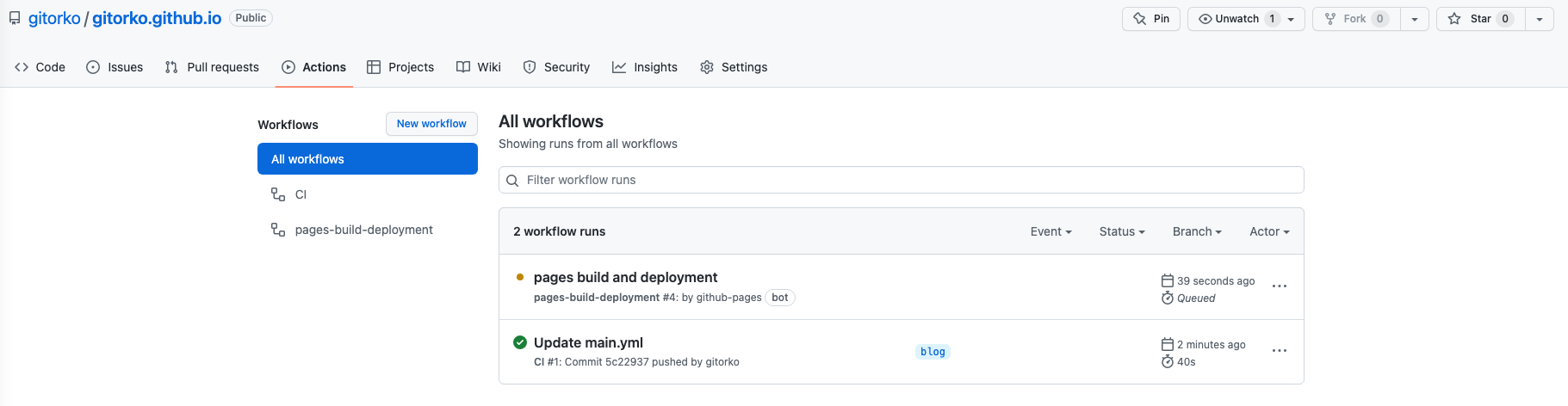
Github Actions
To automatically deploy the site on each commit, first create the github token under the repository
You need to generate a token if you dont have one already https://github.com/settings/tokens
The token must not be shared with anyone or uploaded in any static file or html.

Create a new workflow action and commit

Use the below yaml
1name: CI
2
3on:
4 push:
5 branches:
6 - blog
7 pull_request:
8
9jobs:
10 deploy:
11 runs-on: ubuntu-20.04
12 steps:
13 - uses: actions/checkout@v3
14 with:
15 submodules: true # Fetch Hugo themes (true OR recursive)
16 fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
17
18 - name: Setup Hugo
19 uses: peaceiris/actions-hugo@v2
20 with:
21 hugo-version: 'latest'
22 extended: true
23
24 - name: Build
25 run: hugo --minify
26
27 - name: Deploy
28 uses: peaceiris/actions-gh-pages@v3
29 if: github.ref == 'refs/heads/blog'
30 with:
31 github_token: ${{ secrets.TOKEN }}
32 publish_dir: ./public
By default the actions generate the live site in gh-pages branch, so goto github pages and change the branch to gh-pages and save.

Now when you commit and push and changes to the blog branch, github actions automatically builds your site and deploys it.

Legacy Deploy
If you don't want use github actions to deploy the site then you can generate the site and publish it manually
Add a github submodule for the public folder
1git submodule add -b gh-pages https://github.com/<GITHUB-USERNAME>/<GITHUB-USERNAME>.github.io.git public
Generate the site in the public folder
1hugo
Add public to .gitignore file so that public folder is not committed to the blog repo.
Commit blog content (Markdown files) to the blog branch, double check to make sure public folder and its files are not part of this commit.
1cd <GITHUB-USERNAME>
2git status
3git add .
4git commit -am "blog update"
5git push origin blog
Commit & push site (HTML files) to the gh-pages branch
1cd <GITHUB-USERNAME>/public
2git add .
3git commit -am "Live HTML"
4git push origin gh-pages
You should now be seeing the public html files in your gh-pages branch.
Open url https://
Google Analytics
Modify the params.toml and add your google analytics tracking id.
1ga_analytics = "<YOUR_VALUE>"
This will help you track your website traffic
Google Search Indexing
Google search will not include your blog.
To get your site to show up in google search ensure there is a sitemap.xml.
Login to google search console https://search.google.com/search-console and add your blog
Copy the hmtl file to static folder for site verification
It will take an hour for the site to be indexed and show up on search results.
Markdown
Learn markdown syntax https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet